Problem
When you need to add an extra table from the database in the entity model, you need it to be reflected in the RIA services. This does not happen automatically.
Solution
I had more or less guessed that generating another domain service would help create the code that could then be pasted in the original domain service. I found the confirmation in David Yack's blog article
Add a new table to a RIA services model and Domain service
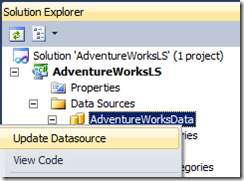
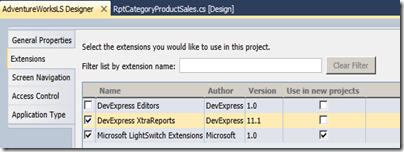
The example a WCF RIA services library project in a LightSwitch solution.
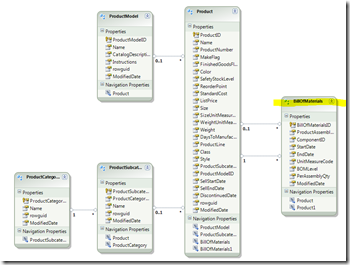
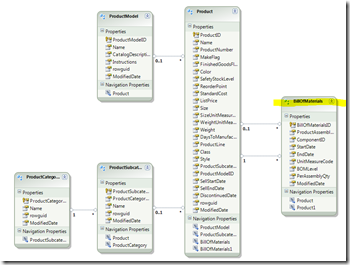
The model AdventureWorksModel.edmx is based on 4 tables of the AdventureWorks database (Product, ProductModel, ProductCategory, ProductSubCategory).
The DomainService class has been created on the basis of this model and is called AdventurWorksDomainService.cs.
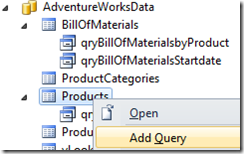
The underlying database is the AdventureWorks database. My RIA services project already contains 4 tables and now I want to add a 5th table BillOfMaterials, by rightclicking on the design surface of the model, choosing ‘Updating Model from the Database’, after selection of the 5th table, it was added to the model.

Now first save and build the project.
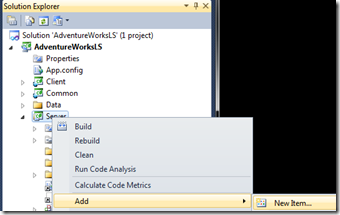
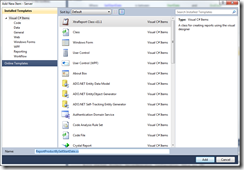
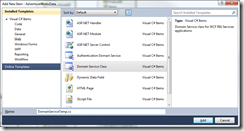
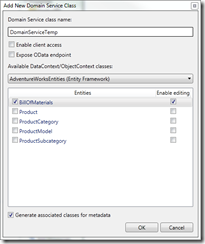
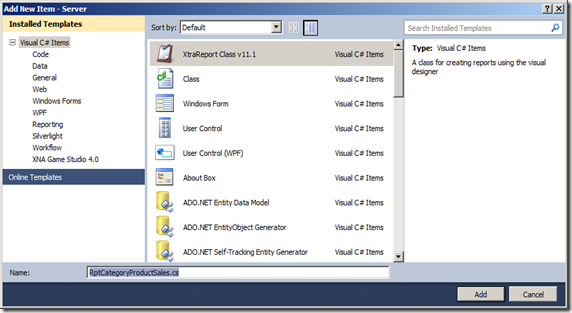
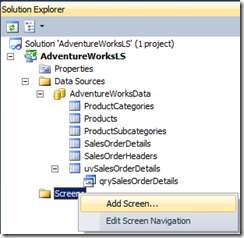
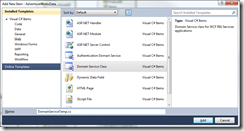
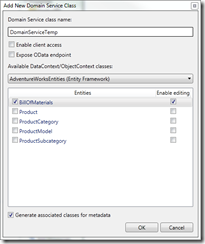
Now I add a new DomainService class to the project, called DomainServiceTemp, click Add.

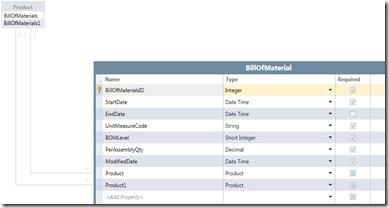
From the entities, select only the BillOfMaterials, with enable Editing, Uncheck ‘enable client access. click OK.

Once the class and accompanying metadata class are generated:
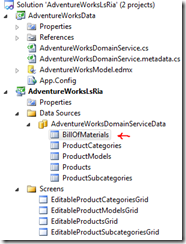
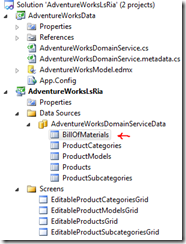
- copy the code from the BillOfmaterials class in the DomainServiceTemp.cs to the AdventureWorksDomainService.cs class
- copy the code for the BillOfmaterials from the metadata temp file to the AdventureWorks metadata.
- Delete the 2 temporary domainservice files.
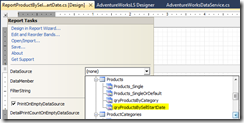
Set attribute [Query(IsDefault = true)]
Before we can use the BillOfMeterials in the LightSwitch project, one of the Queries in the DomainServiceClass has to be declared as default query, otherwise LS will not accept it. I had before by me for the 4 other tables, now one line has to be added before the GetBillOfMaterials() Iqueryable method.
[Query(IsDefault = true)]
public IQueryable<BillOfMaterials> GetBillOfMaterials()
To use the new table in LS we build the WCF RIA Service project.
Remark
when a new column is added to the table, the only thing you need to do is copy the columns from the metadata file.
Update the data source in the LightSwitch project
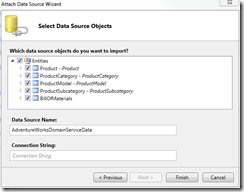
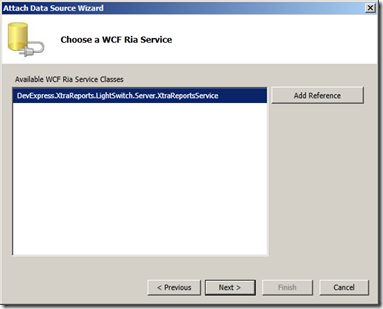
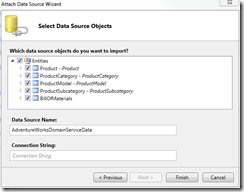
Once the WCF RIA services project is rebuilt, we can update the data source in the LightSwitch project. The LS project already uses 4 of the 5 tables, now I can add the 5th. In the Select Data Source Objects the 5th table has just been selected.

The entity is add to the LS project

Conclusion
Once you start using WCF RIA services it is always wise to plan well ahead so that all necessary tables , views, stored procedures are included in the DomainService. But in a real world there are many different causes why some table data has to be added or updated afterwards. It can be added with a little manual intervention from the developer.