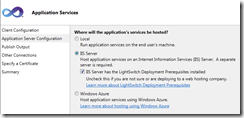
When you deploy a LS app in house on the intranet to run on the client desktop and you do not have a certificate, then the next time you upgrade your application, the clients will not update automatically, but require the user to uninstall the app, then browse to the url for the published app and install it again.
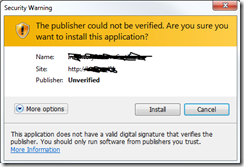
This is the message you would get when launching the app from the desktop icon:
An error occurred while checking for updates. make sure you are running the latest version of the application by uninstalling it from Add/Remove programs in the Control Panel, and then re-installing the application.
Details: Cannot update application, the installed application and update candidate differ in certificate/signature state.
Conclusion: LS desktop apps need a certificate to automatically update after deployment of a new version. Alternatively we can deploy the app to run in the browser.
Create root certificate
Run VS2010 command prompt
makecert -n "CN=JDH Root Certificate Authority" -r -a sha1 -sv c:\Development\Certificate\TestOOBRootCA.pvk c:\Development\Certificate\TestOOBRootCA.cer -sr LocalMachine -sky signature

Enter password (2x)
Click OK

Re-enter password
OK
“Succeeded“
Create child certificate from root certificate
Run VS2010 command prompt
makecert -sv c:\Development\Certificate\TestOOBCodeSigningCA.pvk -iv c:\Development\Certificate\TestOOBRootCA.pvk -n "CN=JDH Test OOB child Code Signing CA" -ic c:\Development\Certificate\TestOOBRootCA.cer c:\Development\Certificate\TestOOBCodeSigningCA.cer
![clip_image002[1] clip_image002[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc7JCxreHo3HfrAnfAxCo6ast_3z6V-I33PW1QwyOLAFcOmwnNBKrUp5mJjc9PpFoB_R6aZ85AwF50pi4U5fWYRjsbryQ0aIS2PYxCEEIpvSVcWn8necPr1dZz3u6qAKd82Mg/?imgmax=800)
Use the same password

Use the same password
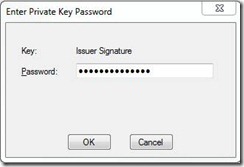
Issuer password
Use the same password
“Succeeded“
Generate PFX file
This file contains pwd and private key in one file for convenience.
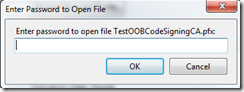
pvk2pfx -pvk c:\Development\Certificate\TestOOBCodeSigningCA.pvk -spc c:\Development\Certificate\TestOOBCodeSigningCA.cer -pfx c:\Development\Certificate\TestOOBCodeSigningCA.pfx -po password
Warning: the word password in the command line above, should be replaced by another password, you will need this password when you use this certificate in the LightSwitch Publish Application wizard.

enter the password used for creating the root and child certificate.
“Succeeded“
These are the files up to now
![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJHvdTUemnmFHmCrq4Rd7PtVrtfq7UyNL7ffmXBwABYHpIPtDeYtbMyjcruV5pioaXYRl_-yv-JS4puiX-gfXThIzT_MKGCy76SZowLnVUpbPSyfWEo7Q2TGRxy3XBCJJ1QEA/?imgmax=800)
The 5 last files are the ones from my example that count, (I have already added a 2nd child cert Test2... )
Use the certificate in LS deployment
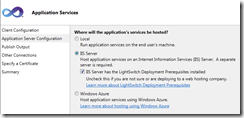
In Visual Studio 2010, publish the LS application, menu Build – Publish…
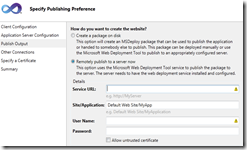
LightSwitch Publish Application wizard starts.



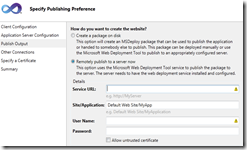
Service Url: http://<myserver>
User Name: a windows user account that has admin rights on the webserver, this account will be used by the deployment agent to do the web installation on the server.
Allow untrusted certificate: you cannot check this box, once you have entered url and name. (to be investigated later what purpose this server).
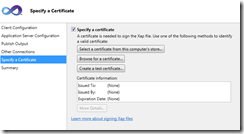
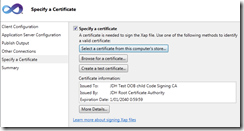
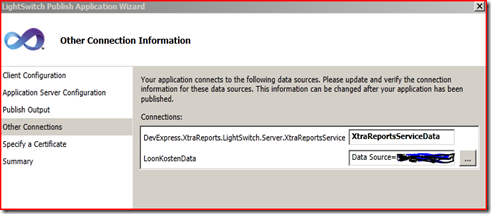
Other connections

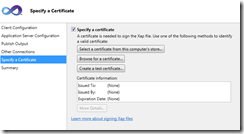
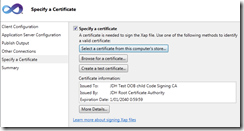
Click ‘Browse for a certificate…’
Browse to the folder with the PFX certificate and select the file c:\Development\Certificate\TestOOBCodeSigningCA.pfx

enter the
password from the Generate PFX file command (not from the root or child certificate)

Remark: the expiration date is 2040, and not 2013 as it would have been, if the test certificate was created by the wizard ‘Create a test certificate..’
Remark: next time you deploy a LS application this certificate will be available in this computer’s store. So next time you can click ‘Select a certificate in this computer’s store’.
Finally, In the Publish summary of the wizard, click on publish.
Visual Studio Output window finishes with: ========== Publish: 1 succeeded, 0 failed, 0 skipped ==========
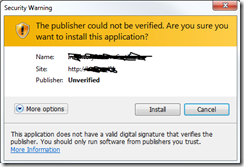
Now browse to the server on which the app was deployed. http://<Myserver>/<MyApp>
The installation page appears with an installation button, click on the button ‘Install MyApp’

Click on Install
The application gets installed, a shortcut is added to the desktop and at the end of the installation the app starts.
So far so good. Now what will happen when an update to application is deployed?
Deploy an update of the application
IN VS201 added a new screen, build and deploy with same parameters. Successfully published.
When clicking on the desktop icon on the client to start the app, the application pops up

close this window and start the app again. The new screen is available in the LS app menu.





















![clip_image002[1] clip_image002[1]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc7JCxreHo3HfrAnfAxCo6ast_3z6V-I33PW1QwyOLAFcOmwnNBKrUp5mJjc9PpFoB_R6aZ85AwF50pi4U5fWYRjsbryQ0aIS2PYxCEEIpvSVcWn8necPr1dZz3u6qAKd82Mg/?imgmax=800)


![clip_image002[6] clip_image002[6]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJHvdTUemnmFHmCrq4Rd7PtVrtfq7UyNL7ffmXBwABYHpIPtDeYtbMyjcruV5pioaXYRl_-yv-JS4puiX-gfXThIzT_MKGCy76SZowLnVUpbPSyfWEo7Q2TGRxy3XBCJJ1QEA/?imgmax=800)